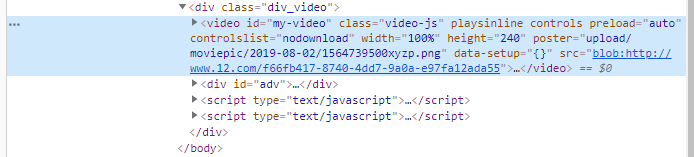
我们看到很多网站的视频地址都是src=”blob:https://www.xxxx.com/f362437f-0fc9-4825-a5c7-eb55730e4633“这种形式,当打开链接的时候,“blob”链接已被禁用,该文件可能已被移至别处、修改或删除。这样既保证了.mp4文件地址被盗用,同时也自定义自己的视频地址。非常安全,但是这是如何做到了?

本篇文章介绍以下如何通过js实现blob加密视频源地址,方法很简单。
一、HTML代码:
<video id="my-video" class="video-js" playsinline controls preload="auto" controlslist="nodownload" controlslist="nofullscreen" width="100%" height="240"
poster="upload/moviepic/2019-08-02/1564739500xyzp.png" data-setup="{}">
<source src="" type="video/mp4">
<source src="" type="video/ogg">
<source src="" type="video/webm">
<p class="vjs-no-js"> To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> </p>
</video>
二、JavaScript代码:
<script type="text/javascript">
var video = document.getElementById("my-video");
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
var play_url = 'test.mp4';
xhr.open("GET", play_url, true);
xhr.responseType = "blob";
xhr.onload = function() {
if (this.status == 200) {
var blob = this.response;
console.log(blob);
video.onload = function(e) {
window.URL.revokeObjectURL(video.src);
};
video.src = window.URL.createObjectURL(blob);
}
}
xhr.send();
</script>
三、效果图如下: