字体在网站的整体视觉吸引力中起着重要作用。精心挑选的字体将有助于传达正确的信息并建立品牌一致性。
为了实现这一点,优秀的网络字体应该是可读的和网络安全的,这意味着它可以在不同的设备、浏览器和操作系统中很好地呈现。
然而,选择合适的字体并不总是那么容易。遇到视觉上吸引人但不安全的字体是很常见的,反之亦然。
为了提供帮助,我们为您的网站精选了 20 种最佳HTML网络字体列表。
目录
什么是 Web 安全字体?
Web 安全字体是预装在大多数操作系统中的字体。这可确保从各种设备和浏览器访问时,字体按预期呈现。
最流行的网络安全字体示例包括Arial、Times New Roman和Helvetica。
HTML字体的类别是什么?
在排版中,每种字体都是五个字体系列之一,根据它们的设计相似性进行分类。他们是:
草书
草书字体模仿笔迹,通常将字母以环状、流畅的方式连接在一起。
许多人将这种字体类型与个性、表达和书法联系起来。最好将此字体类型用于您网站上的标题、标语和博客文章标题,而不是正文。当用作默认字体时,草书可能难以阅读。
幻想
Fantasy字体系列通常具有每个字母上的装饰属性。在小说作品中很受欢迎,这个字体集中的字体可以帮助即时传达他们的流派并让观众沉浸其中。
例如,该字体类别广泛用于《星球大战》、《哈利波特》和《冰雪奇缘》等奇幻和科幻电影。
衬线
衬线字体最突出的样式属性是字母边缘存在小的附加笔划。虽然最初用于油墨印刷,但这种风格现在与正式感和优雅感相关联。
网站主要使用 Serif 作为正文,因为它非常易读,可以帮助读者快速浏览书面内容。
流行的Serif字体包括Times New Roman、Cambria和Garamond。
无衬线字体
作为衬线字体类别的对应物,无衬线字体不显示附加到其字母的额外笔画。
该系列中的大多数字体具有相似的宽度,既现代又简约。
无衬线字体在任何尺寸下都清晰易读,使字体成为印刷内容和数字使用的绝佳选择。
Monospace
Monospace字体中的每个字母和符号都具有相同的宽度。
由于字体一致且易于区分,因此它们通常是打字机和计算机终端的默认字体。
20 种最佳 Web 安全 HTML 字体
以下是 20 种可应用于内容的 Web 安全 HTML 字体选项。
1. Arial

Arial是一种具有现代感的多功能无衬线字体。每个字母都厚实而坚固,看起来干净而简约。
Arial 一直是主要的屏幕字体,因为它在缩放到任何大小时都具有可读性。事实上,它是Google Docs的默认字体。
除此之外,这种字体在报纸和广告等印刷媒体中也很流行。
总的来说,如果您正在寻找适合大多数网站的古典字体,Arial 是一个不错的选择。
2. Arial Narrow

Arial Narrow是 Arial 字体系列的 38 种样式中的一种。与原始字体相比,这种风格提供了更加时尚的设计。
字母显得狭窄而紧凑,它们之间的空间很小。这使得 Arial Narrow 成为简约网站的绝佳选择。
出色的字体配对选项包括更粗的无衬线字体,例如Verdana和Geneva。
3Times

由于其明显的对比度和简洁的风格,Times是一种高度易读的衬线字体。
人们倾向于熟悉这种字体,因为它存在于各种媒体中,从书籍和消息应用程序到商业出版项目。
最初,Times 主要用于报纸等印刷媒体,从此与新闻和学术写作联系在一起。
因此,这种字体是在您的网站上营造熟悉而正式的感觉的完美选择。
此外,此字体适用于具有长文本块的网站,例如在线新闻编辑室和博客。
4. Times New Roman

Times New Roman是衬线字体类型的Times字体的变体。
它是一种流行的文本字体,广泛用于杂志和书籍等印刷媒体,但由于其多功能性和易读性,它也是一种非常流行的 HTML 字体。
凭借其专业的风格,Times New Roman 已成为新闻出版物和教育网站中正式内容的首选。
5. Helvetica

Helvetica是一种通用的 HTML 字体,因为其简洁的设计适用于任何类型的显示。
它是许多知名品牌使用的流行无衬线字体。例如,Jeep、Microsoft、Motorola和BMW使用这种字体作为他们的标志。
除此之外,美国政府还在其税表上使用 Helvetica。
此外,这种字体类型专为小尺寸用途而设计,例如在电子阅读器和移动设备上显示的文本。
6.Courier

Courier是平板衬线字体分类中最著名的字体——所有操作系统都预装了它。
这种 HTML 字体也是电影剧本的标准。因此,如果您的网站与电影相关,请务必考虑将 Courier 添加到您的网站设计中。
但是,由于此字体被归类为装饰性字体,因此最好将其使用限制在标题和标题中。
7.Courier

这种字体是Courier的一种更薄、更清晰的替代品。因此,电子设备主要以Courier New为特色。
此外,这种字体也被归类为打字机字体,在带有老式设计的网站上看起来很棒。
Courier New 有四种样式可供选择——常规、斜体、粗体和粗斜体。
8. Verdana

Verdana是一种出色的屏幕字体,因为它在小尺寸和低分辨率屏幕上显示时具有可读性。这主要是由于其宽大的宽度和字符之间的间距。
但是,这种字体不仅限于屏幕排版。例如,著名的家具品牌宜家在其网站和印刷目录中都使用了 Verdana。
如果您正在寻找一种可读性强的 HTML 字体,那么这种字体是一个不错的选择。
9. Candara

Candara最初由 Microsoft Vista 操作系统引入主流,以提高 LCD 显示器的可读性。
由于字符之间的大间距,这种字体具有高度可读性,使其成为完美的显示字体。
此外,Candara 凭借其曲线和开放形式实现了现代外观。此字体适用于非正式的排版设置,例如网站上的博客文章标题和标语。
10. Geneva

由于其一致的长度、宽度和间距,日内瓦提供了干净和现代的外观。
该字体用途广泛,广泛用于显示和正文。大胆的颜色和纤细的笔触使这款字体在任何尺寸下都清晰易读——它提供了宽大的间距和一致的长度,以确保可读性。
11. Calibri

Calibri是一种广泛使用和流行的字体。它是 Microsoft Office 套件和 Google Docs 等各种知名软件的默认字体。
由于其圆润的线条和干净的风格,这种字体主要体现为现代和温暖。
此外,Calibri 适用于各种文本大小。它清晰易读,适用于数字和屏幕显示。
由于其简洁的设计,这种字体适合所有类型的网站。
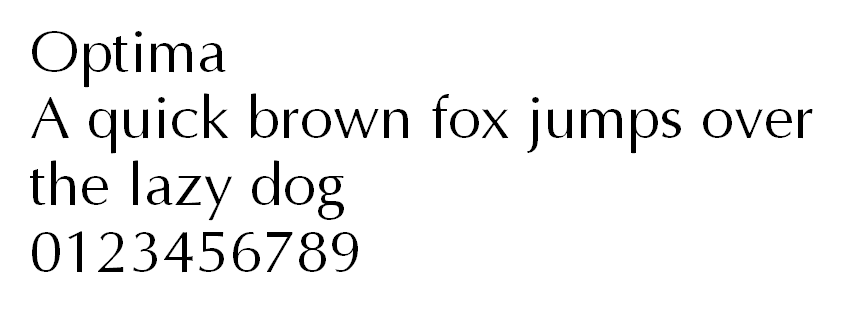
12. Optima

Optima从古典罗马大写字母中获得灵感。它用于通过其宽大的间距和互补的笔触来传达优雅。
使用 Optima,您还可以选择定义每个字符之间的间距。
虽然所有的间距变体都是可读的,但将间距设置得更宽会更好地补充这种字体。
Optima 最适合用于显示用途,如Estée Lauder和Marks and Spencer等高端品牌的标志。
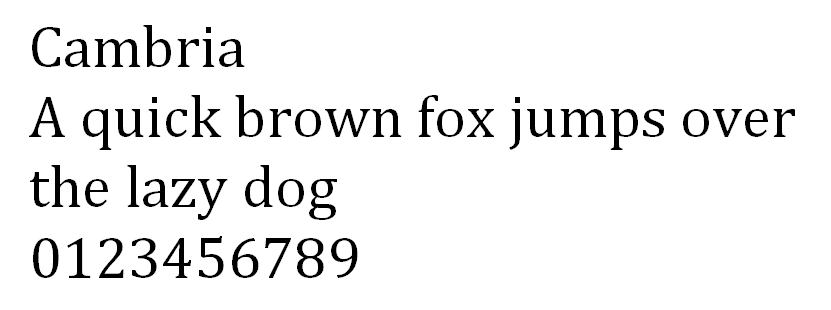
13. Cambria

Cambria具有非常均匀的间距和比例,旨在提供出色的屏幕阅读体验,即使以小尺寸显示也是如此。
由于其水平衬线,这种字体非常清晰易读,极大地强调了每个笔画的结尾。
此外,Cambria 用途广泛。您可以组合其不同的样式并将该字体用于标题、标题和正文文本。
这种字体有常规、粗体、斜体和斜体粗体变体。
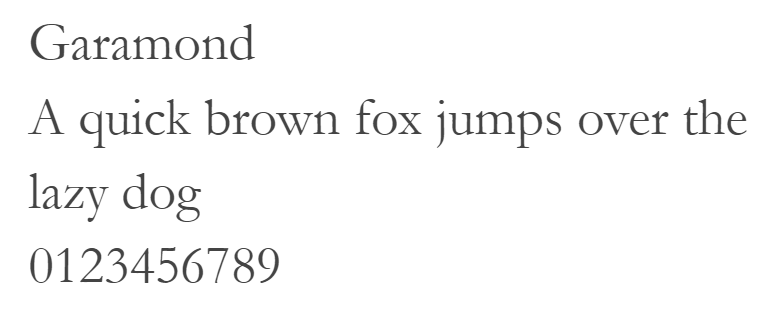
14. Garamond

Garamond被归类为老式衬线字体。
它是一种广泛用于印刷和数字显示的经典字体类型,包括苏斯博士的书籍系列、哈利波特卷和谷歌徽标。
这种字体最适合为您的网站添加古董但永恒的细微差别。
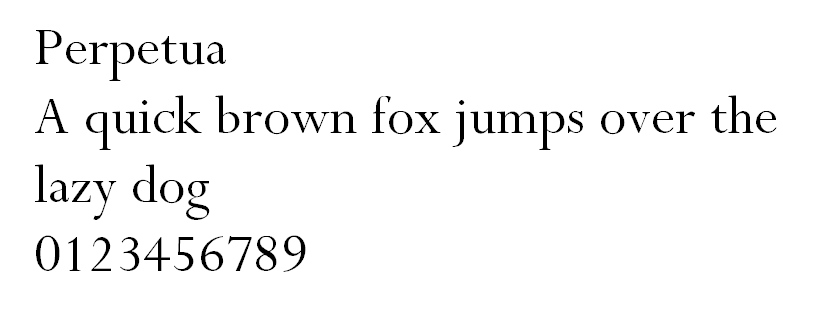
15. Perpetua

Perpetua是正式的、经典的、优雅的。该字体是由一位受到纪念碑和纪念刻字影响的英国雕塑家创作的。
这种字体的特点鼓励Penguin Classics和宾夕法尼亚大学在他们的出版物中使用 Perpetua。
总而言之,教育或信息页面可以从这种字体中受益匪浅。
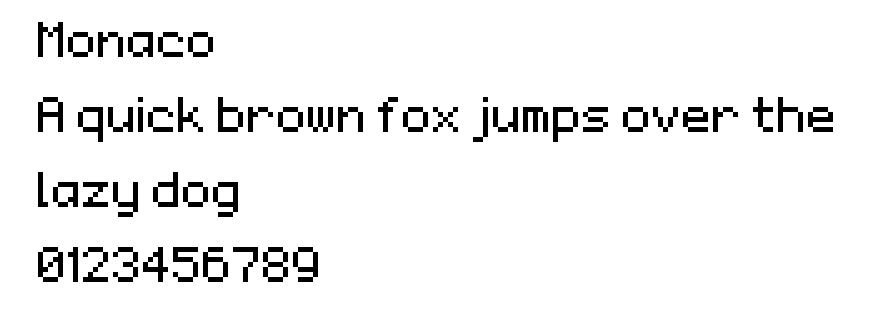
16. Monaco

Monaco是 macOS X 的终端和 Xcode 应用程序上的字体。
该字体是等宽字体家族的成员,具有强调的像素化设计。
由于其独特的风格,摩纳哥最适合用于有关编码或游戏的网站的装饰性文字。
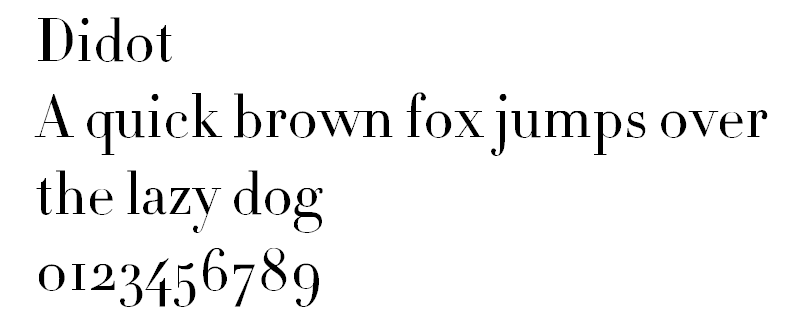
17. Didot

Didot是一种新古典主义字体——它采用经典设计和现代风格。
该字体的独特设计可以在CBS 新闻和Stephen Colbert 的晚间秀中找到。
这种字体以其高对比度和增加的压力而闻名,使其脱颖而出。如果您正在为网站的标题、标语或标题寻找显示字体,请考虑使用 Didot。
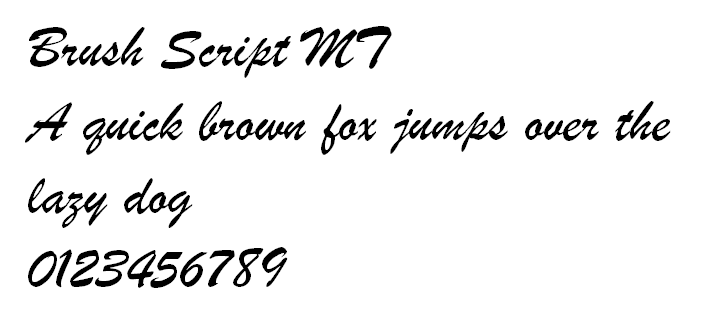
18.Brush Script

Brush Script是一种现代风格的脚本字体,非正式且随意。
它具有基于手写技术的书法风格。正因为如此,Brush Script MT 可以为您的网站翻译成漂亮但可读的显示字体。
这种字体非常适合网站上的登陆页面和时事通讯弹出窗口。由于其元素的性质,请确保谨慎使用此字体并使用大号字体。
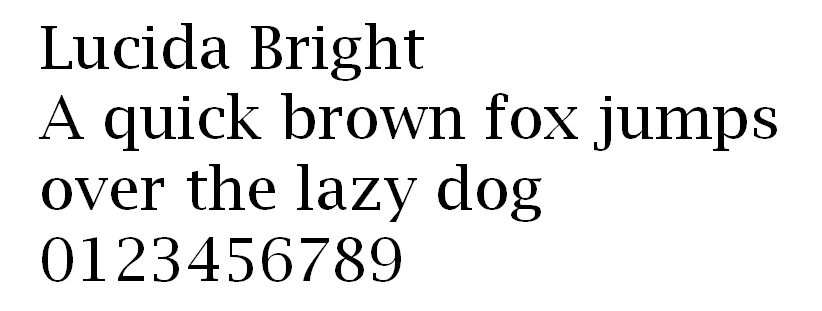
19. Lucida Bright

Lucida Bright被归类为平板衬线字体。它是对比度更高的 Lucida 字体版本之一。
窄字体可以有效利用空间,非常适合商业报告、文档或杂志。
这种字体的著名用户是《科学美国人》杂志。
20. Copperplate

Copperplate属于单调组,只有大写字母。它最适合用作名片和信头的显示字体。
在网站页面上,这种字体是标题和标题的绝佳选择。
在Who Wants To Be A Millionaire在其商标中使用该字体后,这种字体就出名了。
不光彩的提及:Comic Sans

Comic Sans是基于漫画杂志的字母,旨在友好和随意。
然而,这种字体被许多人认为是不专业和孩子气的。甚至有一个社区支持禁止将 Comic Sans作为字体。
这种字体令人不快的原因是它对视觉一致性的管理不善。字母在间距、宽度和高度方面缺乏统一性。
为什么要使用 HTML Web 字体?
使用 HTML 网页字体对您的网页设计至关重要。它确保您网站上的文本在所有设备上都是一致的。
如果没有 HTML 网络字体,您可能会失去访问者,因为当您从不受支持的设备访问时,您的字体可能会呈现为不可读的符号。
以下是为什么您应该为您的网站使用 HTML 字体的一些原因:
- 一致的设计。HTML Web 字体可确保您选择的字体在任何浏览器和设备中都能正确呈现。
- 后备字体。如果您的首选字体无法在用户的浏览器上正确加载,HTML Web 字体将回退到用户设备上的默认字体。
- 没有下载。您可以轻松地将来自网络安全字体提供商(如Google Fonts )的 HTML 字体嵌入到您的 HTML 文档中。
如何在 WordPress 中添加 HTML 字体?
有几种方法可以在 WordPress 中添加 HTML 字体。在本节中,我们将介绍两种流行的方法:
手动添加 HTML 字体
如果您想避免使用插件或希望将自定义字体添加到您的 WordPress 网站,手动添加字体是一个不错的选择。
首先,从 Web 字体提供商(例如Adobe Fonts、TypeNetwork或Fonts )选择并下载自定义字体。
做出选择后,将字体转换为网络友好格式。您可以使用Webfont Generator来实现这一点。
下载文件后,将其上传到wp-content/themes/your-theme/fonts目录。
使用 HTML 手动添加字体可能是一项挑战,因为 HTML <font>标签是 HTML5 中已弃用的字体标签。相反,人们现在使用CSS属性来更改字体系列属性、颜色、面部和其他字体属性。
进一步设置字体样式的一种流行方法是使用内联 CSS。它将样式添加到具有 CSS 样式属性的单个 HTML 元素中。
以下是内联 CSS 可能看起来像 HTML 元素的示例:
手动添加 HTML 可能会让初学者感到困惑和不知所措。因此,学习 CSS和HTML的基础知识会很有帮助。
使用插件添加 HTML 字体
有很多插件可用于将 HTML 字体添加到您的 WordPress 网站。但是,我们已将其范围缩小到两个最受欢迎的选项。
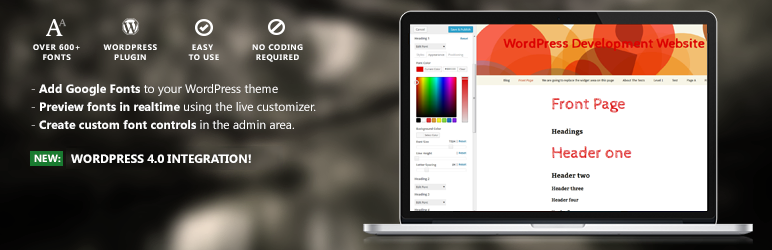
简单的谷歌字体

Easy Google Fonts 会自动从 Google Fonts 目录中提取字体。这个插件也适用于任何 WordPress 主题。
首先安装和激活插件。之后,导航到WordPress 管理仪表板上的外观->自定义。
从那里,选择Typography -> Default Typography ,您将看到诸如标题和段落之类的文本元素。
选择要设置样式的元素。导航到字体系列选项卡,然后单击下拉菜单以选择字体。
选择字体后,您可以继续设置粗细和样式、字体大小和颜色属性的样式,同时查看实时更改。
对结果满意后,单击Publish。
使用任何字体 (UAF)

使用此插件,上传任何自定义字体,UAF 会自动将其转换为网络安全字体。
安装插件后,使用任何字体选项卡将出现在 WordPress 管理栏上。单击它并激活您的API 密钥。
验证完成后,添加您的.ttf、.otf和.woff字体文件并单击上传,让 UAF 将自定义字体转换为网络安全字体。
此外,UAF 还与 Flatsome 兼容,可在Flatsome Themes上进行实时字体定制。
结论
使用 HTML 网络字体将使您的网站在不同设备上看起来一致。此外,这将有助于为网站创建专业、正式或优雅的外观,具体取决于所使用的字体。
在本文中,我们提供了 20 种最佳的网络安全字体来帮助您做出决定。让我们回顾一下一些选择:
- Arial – 一种古典字体,可用于所有类型的网站。
- Times New Roman – 新闻和教育网站的绝佳选择。
- Cambria – 一种多功能选项,有常规、粗体、斜体和斜体粗体变体。
- Monaco——如果你有一个关于编码或游戏的网站,它是装饰文字的绝佳字体。
请记住,每种字体都有其独特的风格,因此请务必选择一种既清晰又能代表您品牌的字体。