- 首先他是完全免费的,相较其他的同类产品,他能替你省下一笔服务费,节约下的钱可以让你买一些其他的会员服务;
- 无须自己购买云服务进行搭建,只需按步骤一步步操作即可,即使你不懂他的技术细节;
- 支持的功能多,玩法丰富,你可以绑定你的域名、使用免费的 HTTPS、自己 DIY 网站的主题、使用他人开发好的插件等等;
- 当完成搭建后,你只需要专注于文章创作就可以了,其他诸如环境搭建、系统维护、文件存储的事情一概不用操心,都由 GitHub 处理
当然了,作为一款免费的服务,我们也是要遵守 GitHub 官方使用建议和限制,在使用的时候项目和网站的大小不要超过 1GB,也不要过于频繁的更新网站的内容(每小时不超过 10 个版本),每个月的也要注意带宽使用上限为 100GB。
综合来看,GitHub Pages 依旧可以说是中小型博客或项目主页的最佳选项之一。
注册一个 Github 帐户
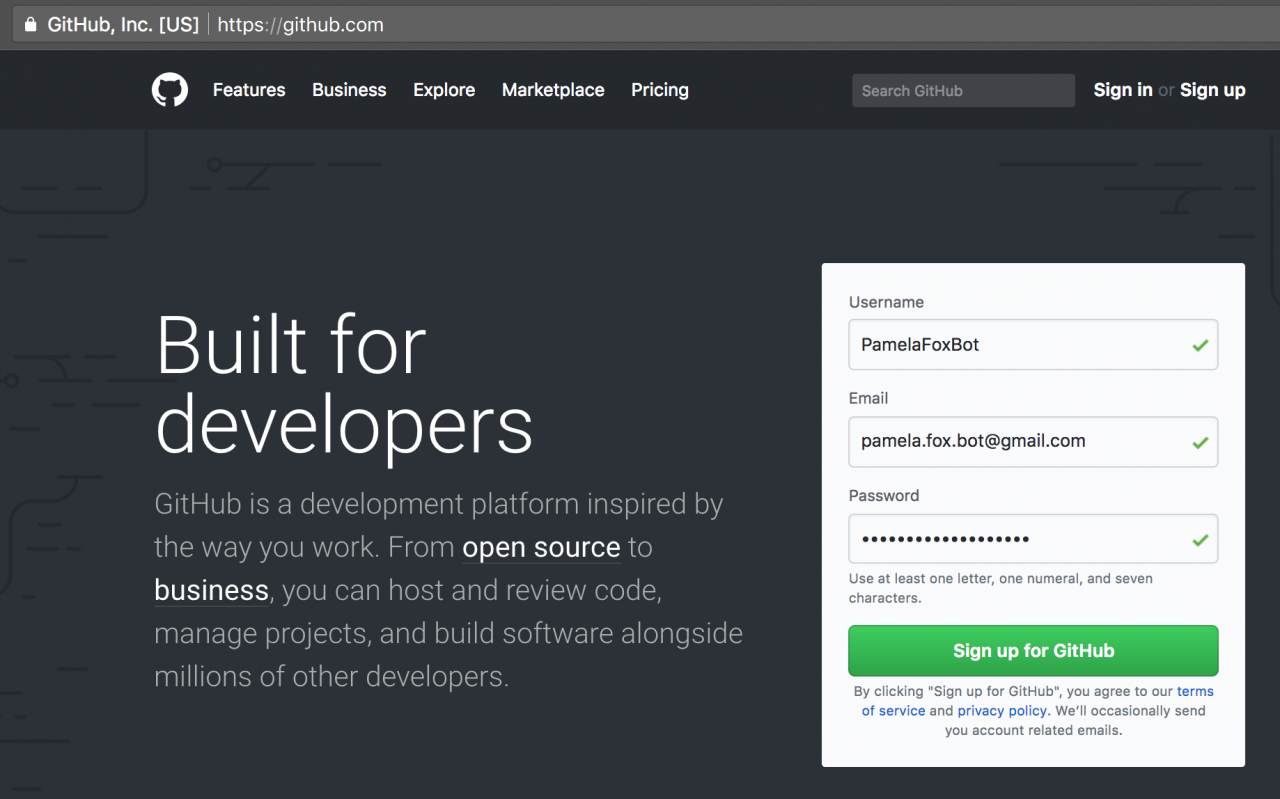
访问github.com,你会在他们的首页看到一个注册表单。(如果您没有,恭喜,您已经有一个帐户!您可以跳到第 2 步)。
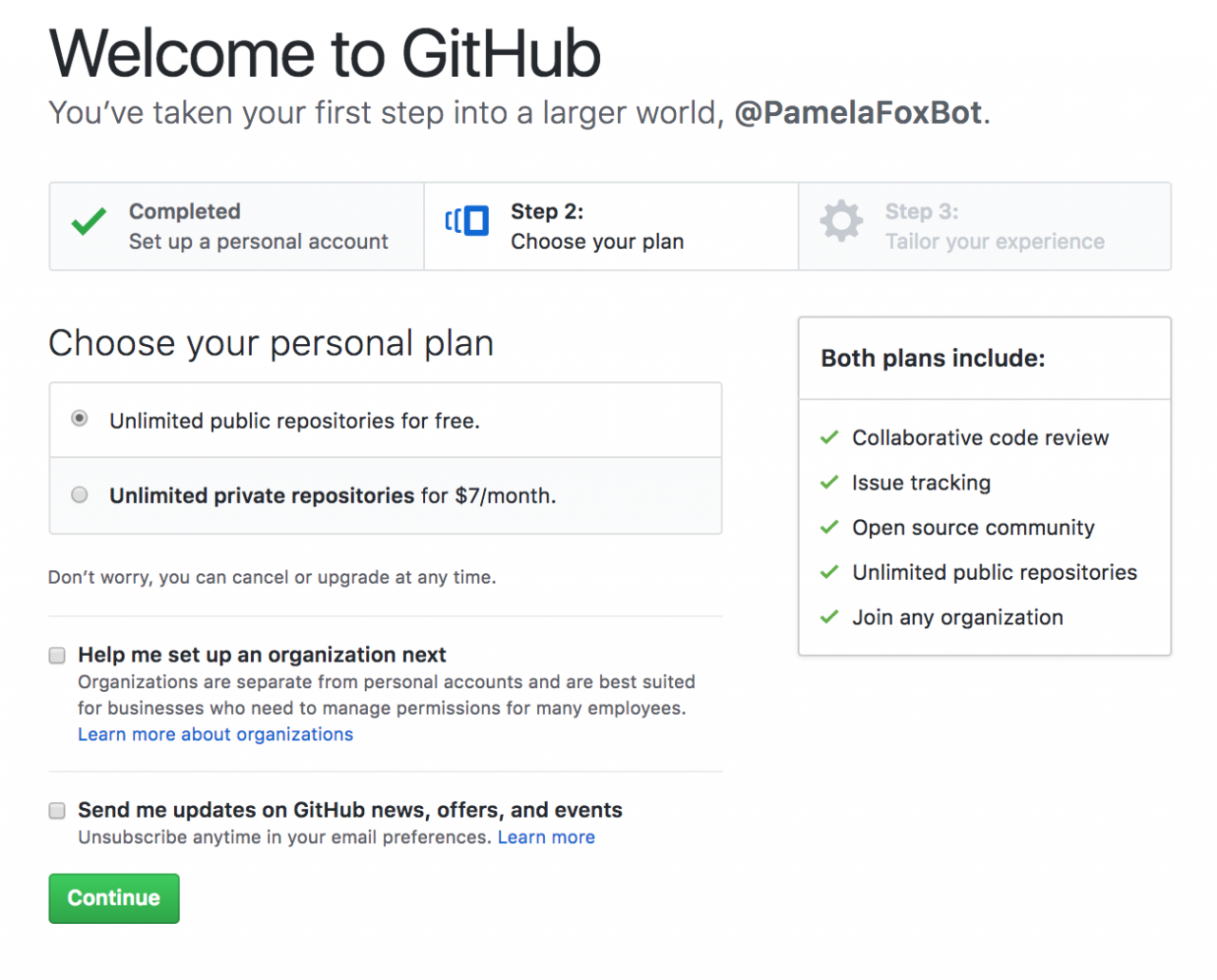
在第 2 步中,选择免费计划。对于公共网站存储库,您不需要付费计划。(如果您成为一名多产的 Github 用户并需要他们的专业功能,您可以随时升级。)
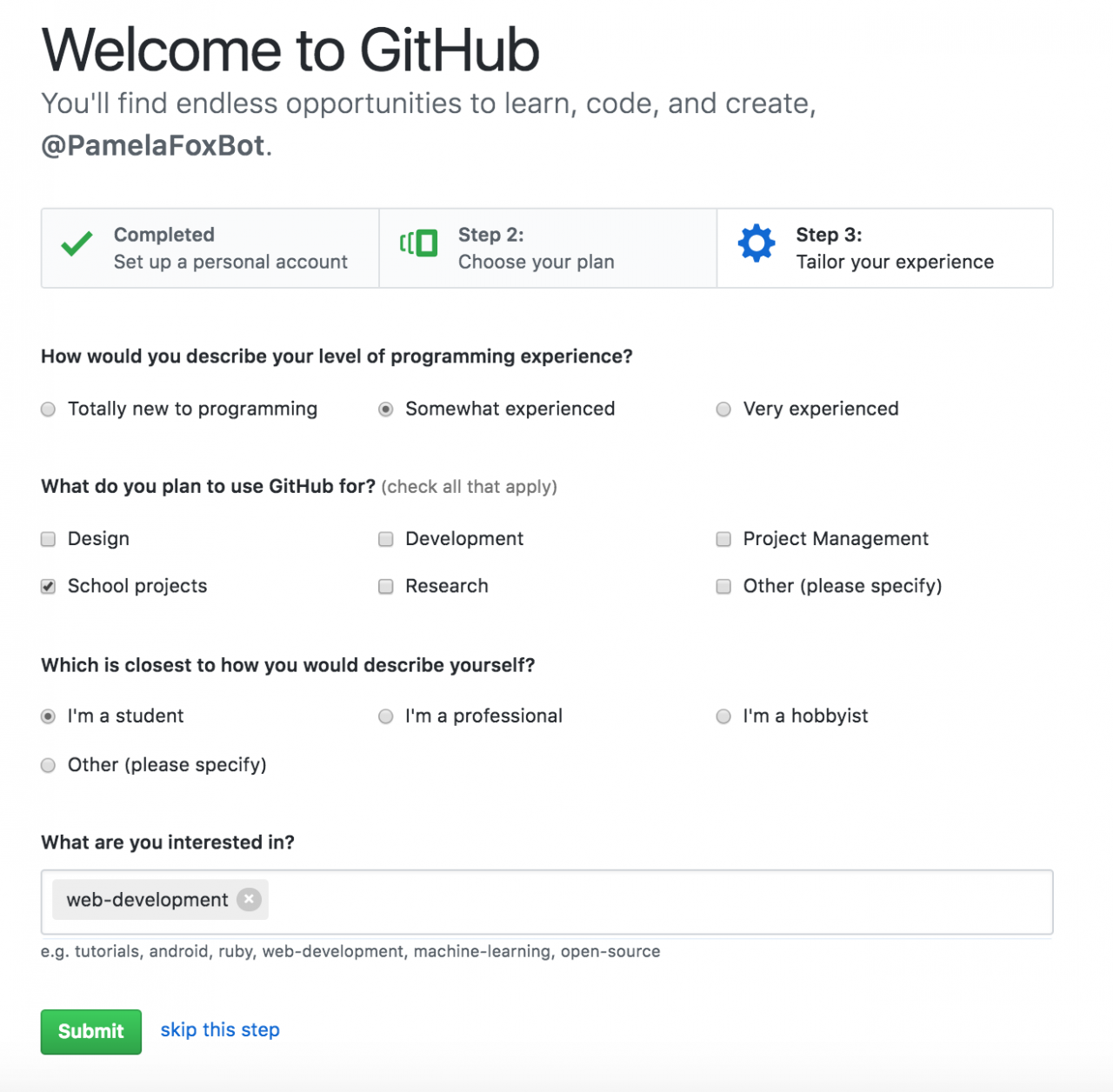
在第 3 步,您可以回答调查问题或跳过该步骤:
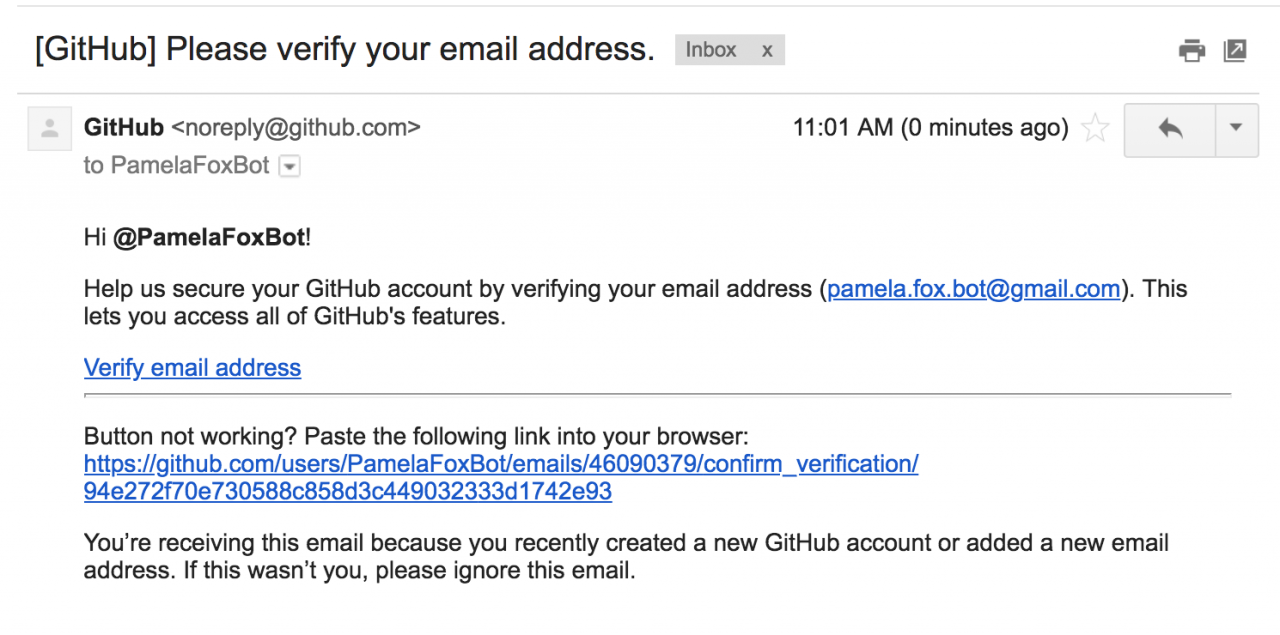
填写新帐户表格后,请确保检查您的电子邮件收件箱并单击链接以验证您的电子邮件地址:
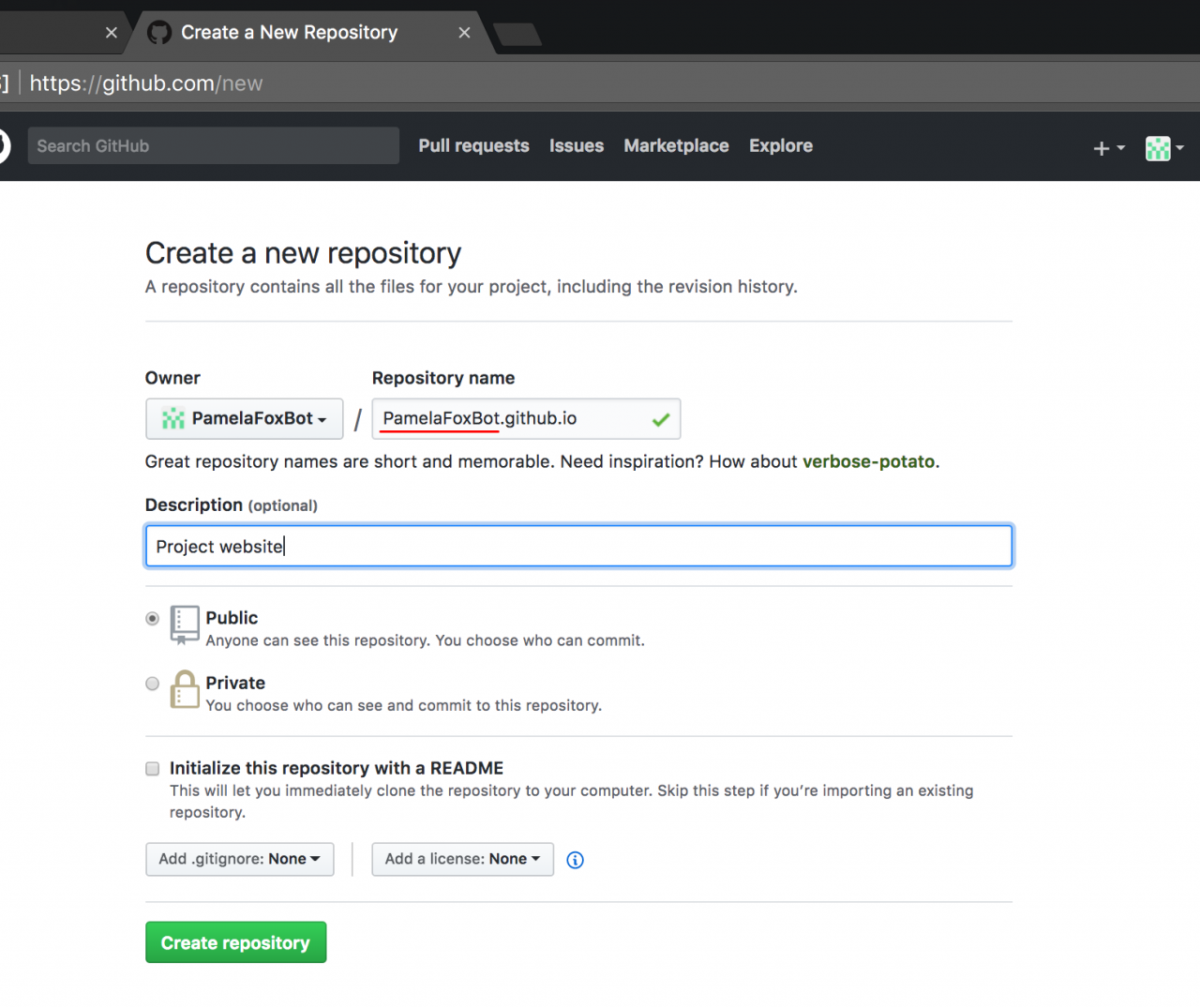
为您的网站创建一个 Github 项目
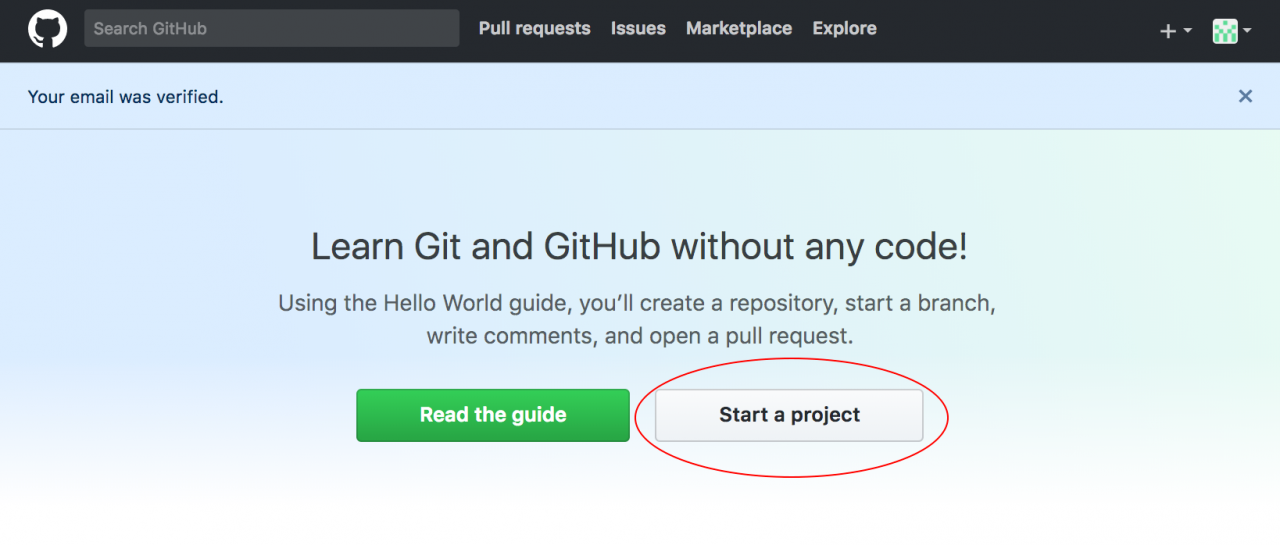
验证您的电子邮件地址后,您将看到起始页。单击“启动项目”。
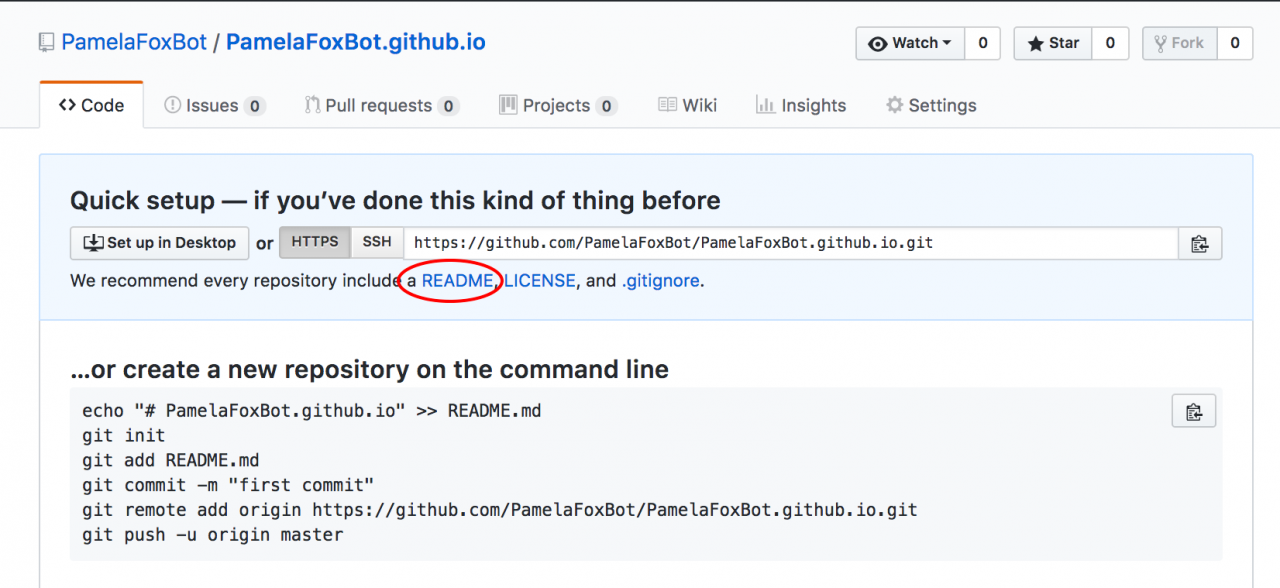
恭喜,你有一个新项目!但它还没有文件。作为创建第一个文件的快速方法,单击“README”链接:
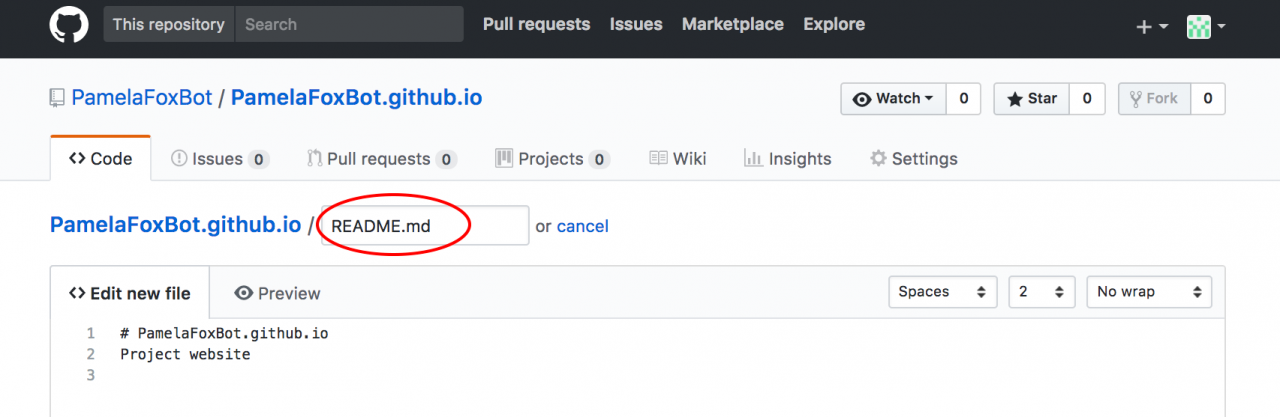
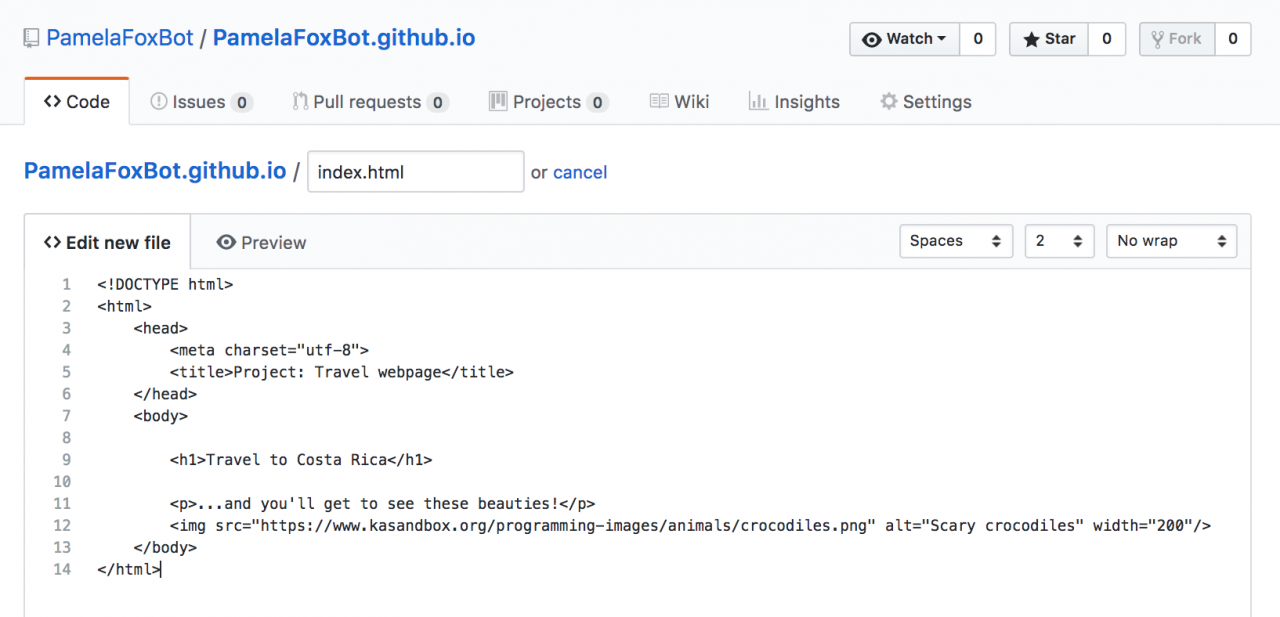
现在您正在查看 Github 文件编辑器界面,其中包含一个名为README.md. 将文件名从 更改README.md为index.html. 服务器期望index.html是网站文件夹的主文件的名称。然后,您的索引可以链接到网站的其他页面。
删除文件编辑器的当前内容并将其替换为您网页的 HTML。您可以从可汗学院的项目或您一直在计算机上开发的项目中复制和粘贴 HTML。
向下滚动页面直到找到提交区域,然后单击“提交新文件”。每次创建文件的新版本时,您都在进行“提交”以将其记录在文件版本历史记录中。每个提交都有一条消息来描述更改。Github 建议使用默认消息(在本例中为“Create index.html”),但您可以通过在框中键入来覆盖它。
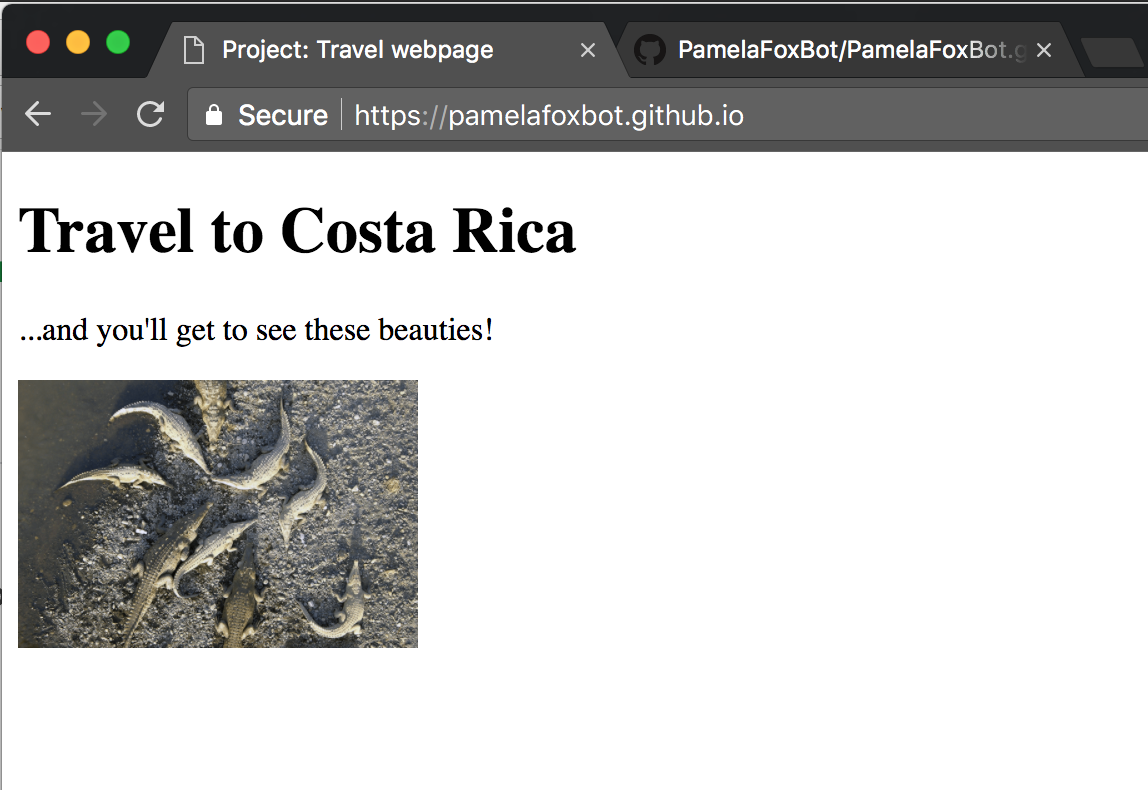
在浏览器中输入 仓库名称.github.io,然后重新加载,直到您的网页出现。Github 需要 1-10 分钟才能将您的项目更改上传到面向用户的网页 URL,因此您可能需要耐心等待。您可能还需要“硬重新加载”(重新加载时按住 shift),以清除浏览器缓存。
上传多文件网站到 Github
你们中的一些人可能已经使用桌面编辑器在可汗学院之外的多文件网站上工作。您的网站可能有多个 HTML、CSS、JS 和图像文件。如果您想将该网站上传到 Github,请不要担心,您无需单独复制和粘贴每个文件!那确实会变得相当乏味。有更好的方法…
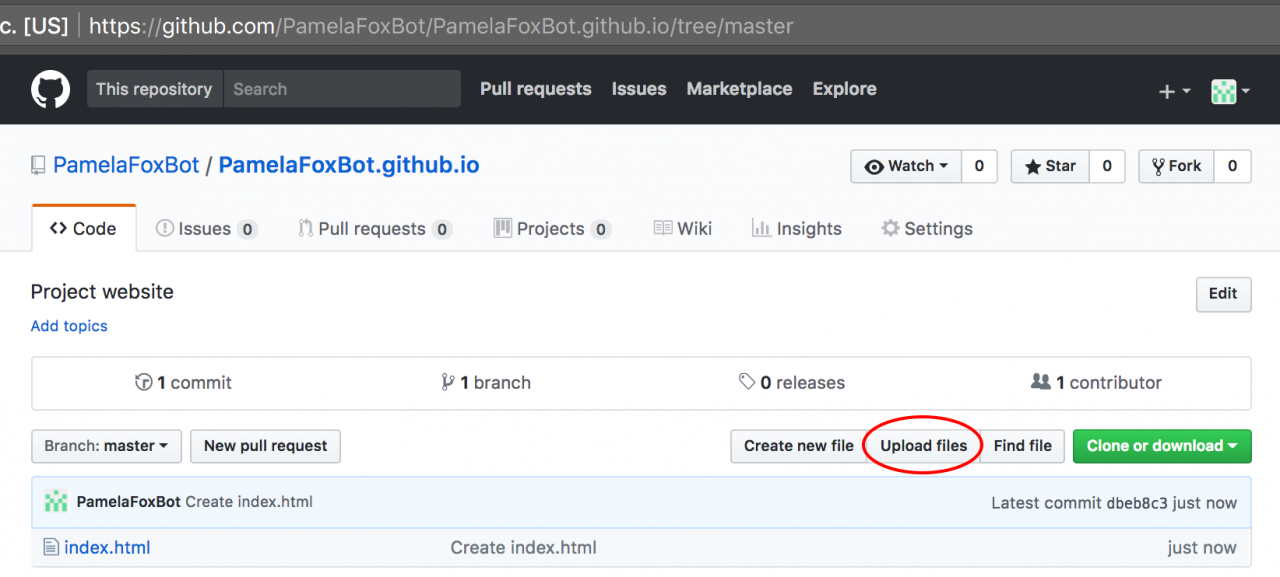
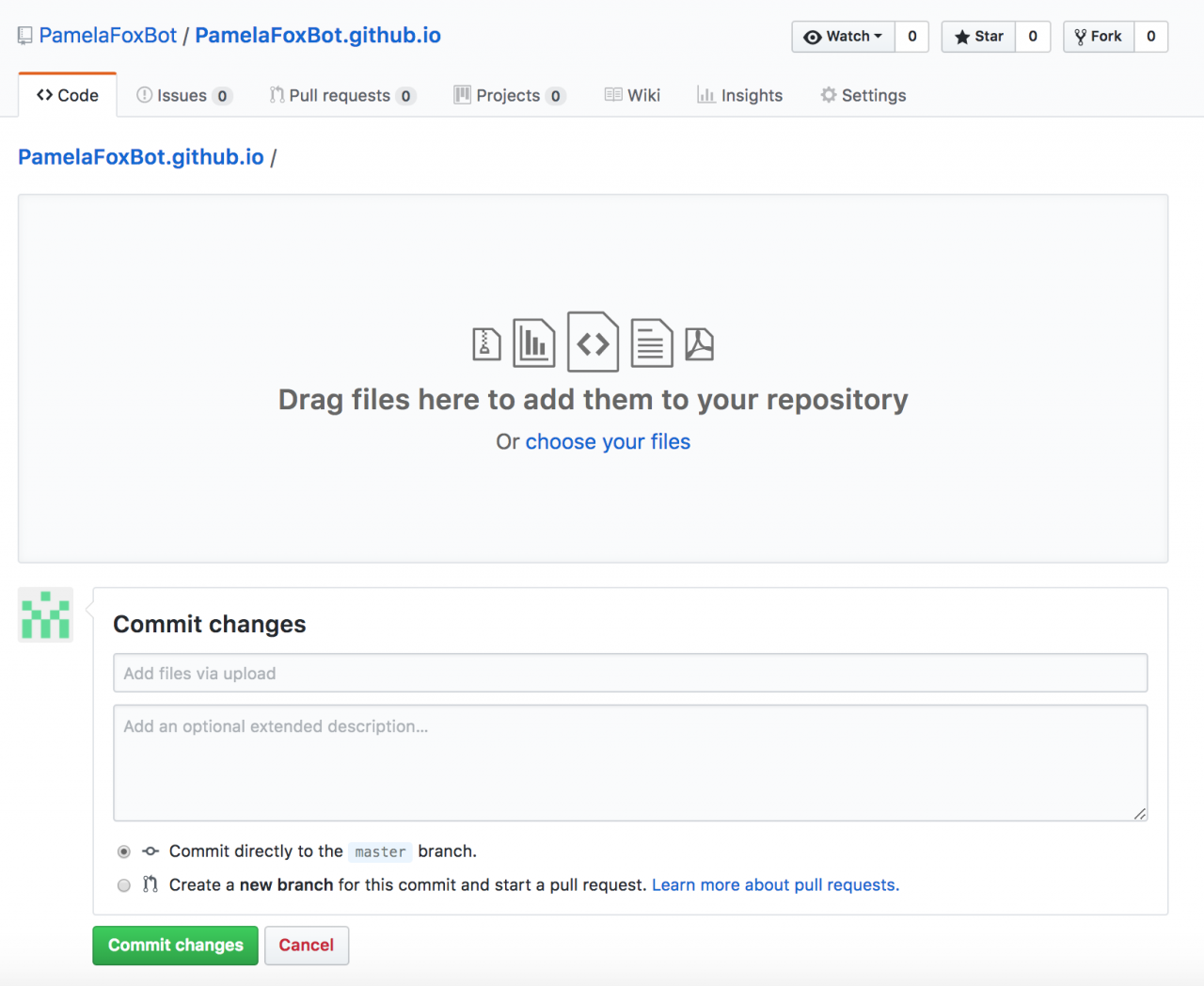
在 Github 上打开您的项目,然后单击“上传文件”。
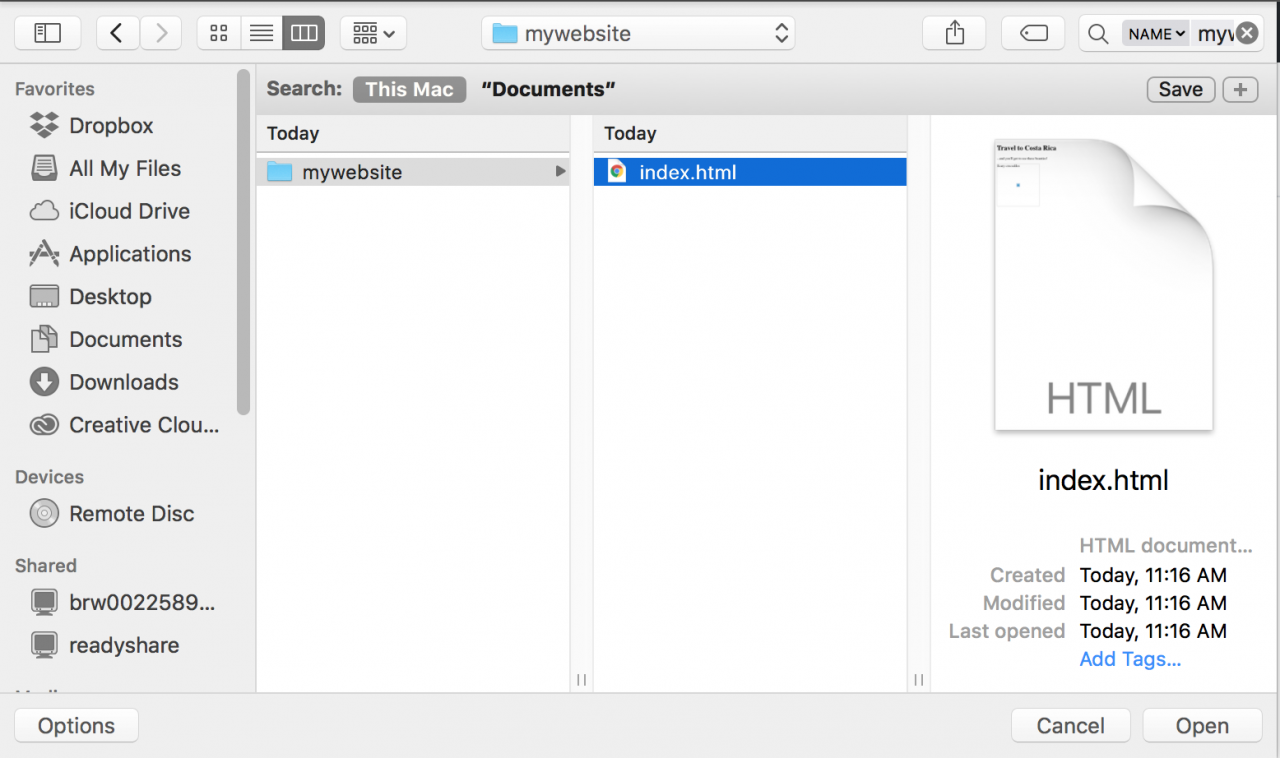
您将看到 Github 文件上传器界面。要选择文件,请拖放或使用文件选择器:
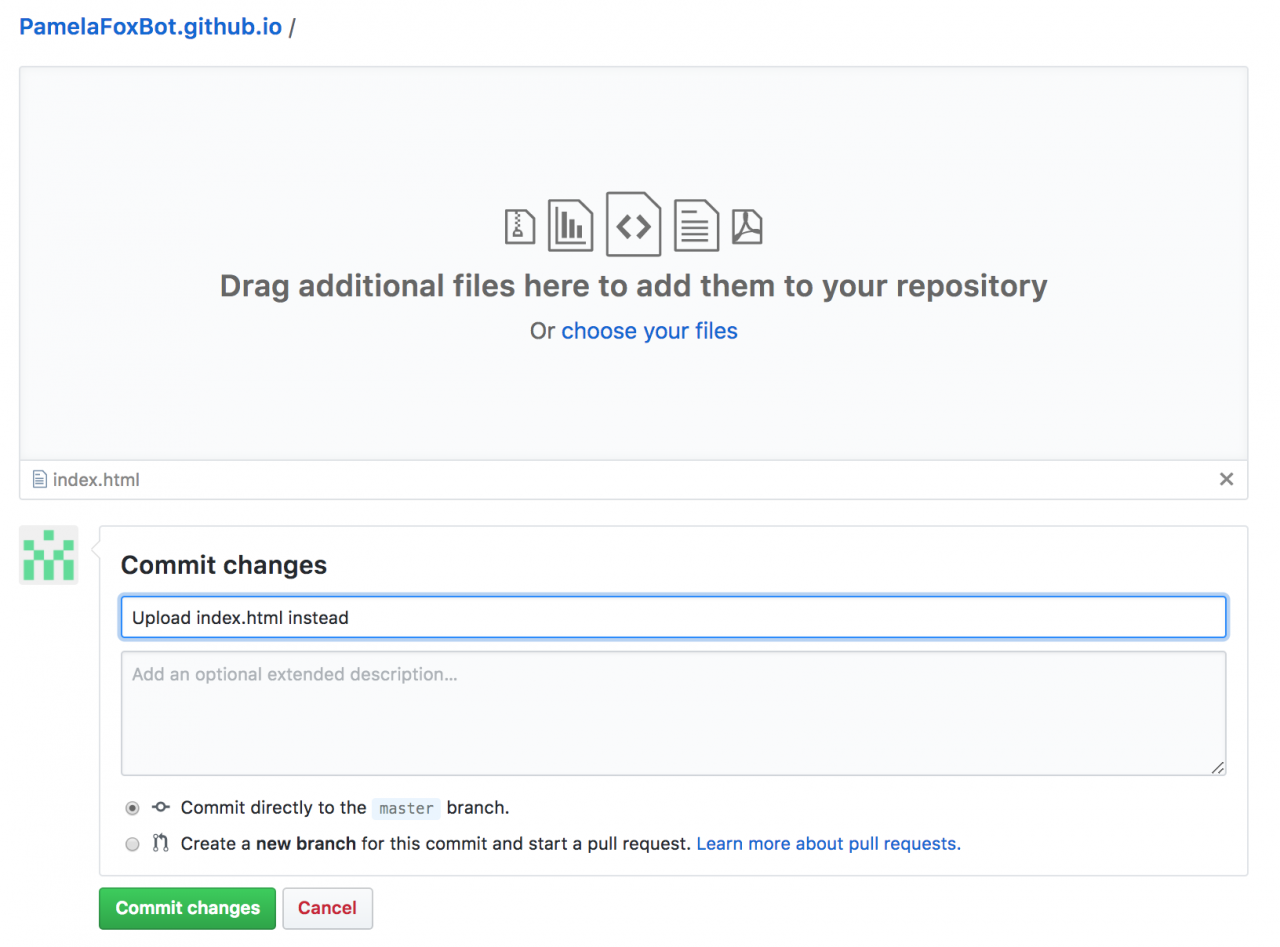
找到您的项目文件夹并选择要上传的文件。通常,您要上传已更改的任何文件。如果您不确定,请上传所有内容。Github 将使用一种算法来确定哪些已更改和未更改,并且只为更改的文件制作新版本。
根据需要更改提交消息,然后单击“提交更改”。
重新加载您的网页以查看更改!
请记住,它最多需要 10 分钟。耐心是我们的朋友。这就是为什么最好在本地桌面环境中进行开发和测试,并且只有在您对网站在本地的外观感到满意时才上传到 Github(或任何其他托管服务提供商)。