我在 WPJAM Basic 介绍页面就说过,WPJAM Basic 是我们 WordPres 果酱团队进行二次开发的基础,很多人不信,? 嘿嘿,今天就给大家露一手,一来就来个大招:一个注册函数就搞定 WordPress 设置页面开发。

先来点废话:?WordPress 设置页面是 WordPress 后台用于设置的页面,比如 WPJAM Basic 的优化设置页面就是一个标准的 WordPress 设置页面。很多插件和主题都有一些选项的选择或者设置,所以都有开发设置页面的需求,所以学会快速开发 WordPress 设置页面,非常有帮助。
WordPress 设置页面开发有点烦
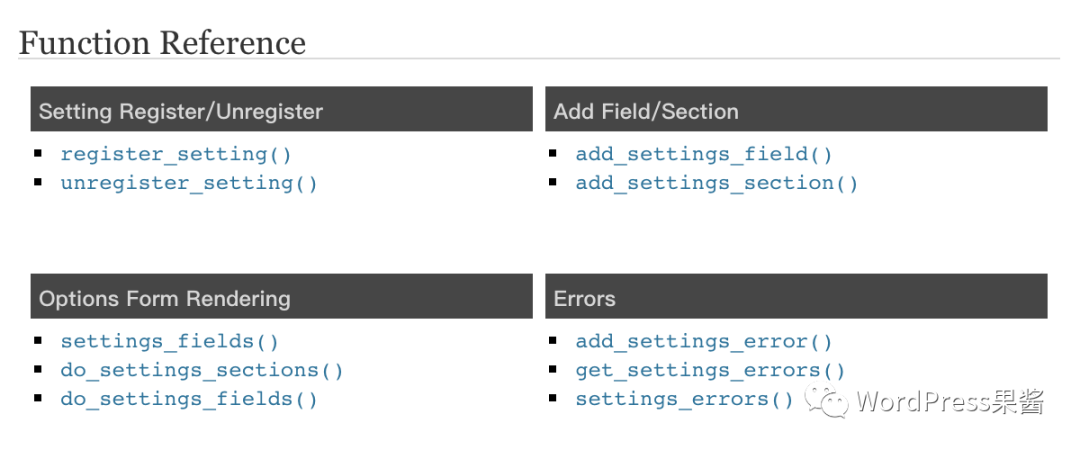
通过 WordPress 原生函数开发设置页面,非常繁琐,首先要注册设置选项(setting),然后添加字段或者区域,接着渲染选项的表单,最后错误的处理,大概要用到下面10个函数:

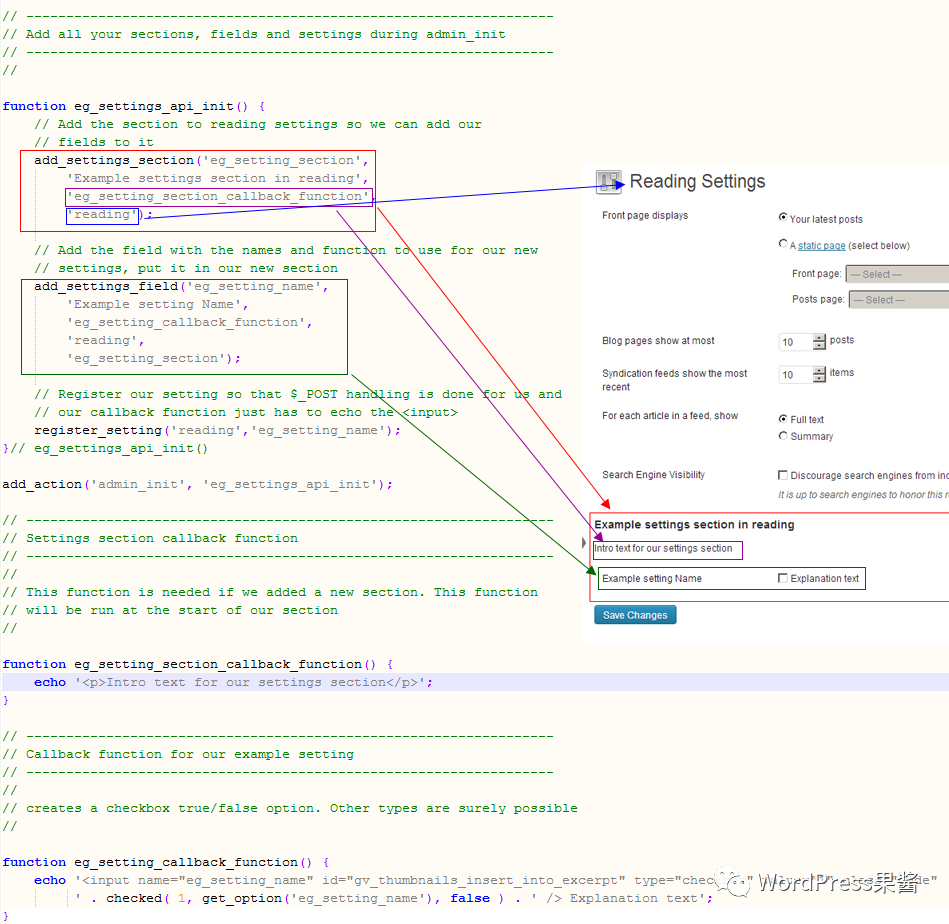
这是 WordPress 官方的例子,非常啰嗦复杂,但是结果只是在阅读页面添加一个字段:

并且字段的渲染成表单的 HTML 都要手打,每次做一个简单的输入框都是要输入 input 相关的 HTML 代码,简直反人类,真的所有的程序员的耐心都会被消耗完。
所以这让很多人望而却步,我们一定要简化,再简化。
使用 WPJAM Basic 创建设置页面
为了演示 WPAJAM Basic 的强大二次开发能力,我们创建一个新的插件「WPJAM SEO」来演示怎么创建设置页面,这个插件是 WPJAM Basic 的「简单SEO」这个扩展的再简化版本。
在今天的演示版本里面,为了演示方便,我们只定义了三个设置选项,分别是首页的 SEO 标题,SEO 描述和 SEO 关键字,并且除了设置选项之外,设置所需的菜单和页面也会一起自动生成。
废话少说:我们直接上代码吧(文章末尾有源代码下载方式):
add_action('plugins_loaded', function(){ // 所有插件都已经加载
if(!did_action('wpjam_loaded')){ // 确保已加载 WPJAM Basic 插件
return;
}
wpjam_add_menu_page('wpjam-seo', [
'parent' => 'wpjam-basic', // 页面在 WPJAM Basic 菜单下
'menu_title' => 'SEO设置', // 菜单和页面的标题,下面的 summary 是页面标题的简介
'summary' => '简单 SEO 扩展让你最简单快捷的方式设置站点的 SEO,详细介绍请点击:<a href="https://blog.wpjam.com/m/wpjam-seo/" target="_blank">简单SEO扩展</a>。',
'function' => 'option', // 这是一个设置页面
'option_name' => 'wpjam-seo', // 设置的名称
'fields' => [ // 设置选项的字段
'home_title' => ['title'=>'首页SEO标题', 'type'=>'text'],
'home_description' => ['title'=>'首页SEO描述', 'type'=>'textarea', 'class'=>''],
'home_keywords' => ['title'=>'首页SEO关键字', 'type'=>'text' ],
]
]);
});代码都加了注释,懂得同学应该已经知道怎么做了,还有些困惑的同学,请听我解释 ?:
确保 WPJAM Basic 已加载
首先 WordPres 插件的加载顺序不可控,而我们是基于 WPJAM Basic 进行二次开发,我们必须要保证在 WPJAM Basic 加载之后,再被加载二次开发的代码。
所以我们把代码放到 plugins_loaded action 里面,这样就能通过 did_action('wpjam_loaded') 就能判断 WPJAM Basic 是否已经被正确加载了。
再次强调一遍,因为我们是基于 WPJAM Basic 进行二次开发,所以前面三行代码是必须的,只要 WPJAM Basic 的二次开发,可以统一这样方式处理。
wpjam_add_menu_page
这个就是标题中说的那个牛逼的函数,是的,我们只用了 wpjam_add_menu_page 这一个函数就在 WordPress 后台搞定设置页面:
parent:这个参数定义我们添加的是一个子菜单,并且在「WPJAM」主菜单下。menu_title:定义菜单和页面的标题。summary:定义页面标题下的摘要。function:定义用于渲染对应后台页面的函数,因为这里我们是设置页面,它的值固定为option。option_name:后台选项页面里面的字段都是放到一个数组,然后序列化存储的 option 里面,那么具体存储到那个 option 中呢,就是option_name这个参数指定的。fields:那么这个后台选项页面有哪些字段呢?就是这个参数决定的,这里定义了两个输入框和一个文本框。
总结一下,上面代码就是在 「WPJAM」添加一个「SEO设置的」子菜单,它是一个设置页面,设置的选项是 wpjam-seo,最后选项有三个字段,分别是「首页SEO标题」,「首页SEO描述」和「首页SEO关键字」。
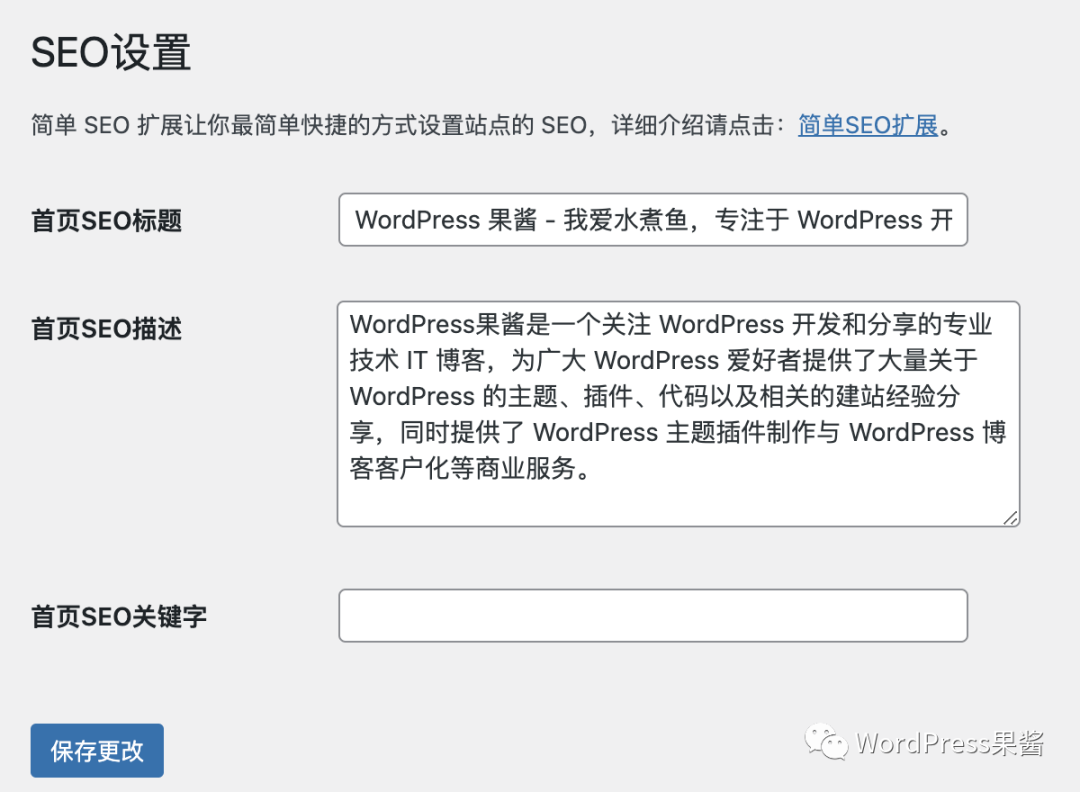
激活插件,找到对应的菜单,点击进入页面:

输入内容点击保存,哈哈,保存方式还是 AJAX,是不是超帅。
使用 WPAJAM Basic 创建的设置选项
创建了设置之后,并且填充了选项之后,那么我们就要把选项用起来,WPJAM Basic 提供了两个函数获取设置选项:
wpjam_get_option($option_name); // 获取设置的所有选项
wpjam_get_setting($option_name, $setting_name); // 获取设置的某个选项首先把在首页将文章标题改成这里定义的「首页SEO标题」:
add_filter('document_title', function($title){
if((is_home() || is_front_page()) && get_query_var('paged') < 2){ // 首页并且第一页
return wpjam_get_setting('wpjam-seo', 'home_title') ?: $title; // 如设首页SEO标题,则使用
}
return $title;
});然后把「首页SEO描述」和「首页SEO关键字」输出到首页的 head 中:
add_action('wp_head', function(){
if((is_home() || is_front_page()) && get_query_var('paged') < 2){ // 首页并且第一页
foreach(['description', 'keywords'] as $type){ // 首页SEO描述和关键字
if($meta_value = wpjam_get_setting('wpjam-seo', 'home_'.$type))){
echo "<meta name='{$type}' content='{$meta_value}' />\n"; // 只有设置才输出
}
}
}
});就是这么简单,如果你是 WordPress 主题或者插件开发者,使用 WPJAM Basic 进行二次开发都是超简单的一件事情,我会把二次开发做成一个专题,争取每周分享一个方法,下周预告:一个函数搞定 WordPress 文章选项开发。
今天教程的代码我也打包成一个文件,你可以下载回去研究,如有二次开发的需求也可以找我,我们「WordPress果酱」团队很牛的。?