在国内开发WordPress一般都是一个框架主题,然后调整主题的header.php,footer.php,然后自定义一些页面,或者加入一些jquery等等,但是国外的把这些块聚合在一个构建起中,大致的样式类似于下图,点个按钮就是一个块了,非常方便,但是个人觉得不是很喜欢,太过于臃肿了,而且大多数是收费的,英文没有专门为国人设计的字体,用起来速度肯定无法和自己设计的主题相比了!
那么外国人常用的WordPress页面构建器有那些了?

目录
1. WPBakery 页面构建器
WPBakery Page Builder 是目前最流行的 WordPress 页面构建器插件。它曾经被称为 Visual Composer,但后来分离成一个单独的工具,页面构建功能保留在 WPBakery 中。
WPBakery Page Builder 用作前端和后端页面构建器,可以创建响应式设计。凭借多个模板和很大的灵活性,它是一个不错的选择。

什么是 WPBakery 页面构建器?
WPBakery 已经存在了很长时间,因此您会发现许多集成布局和构建块来设计您的内容,包括框、图标、文本块和图表。此外,许多第三方供应商提供了数千个有用的元素,以实现独特的外观,并与 WooCommerce 等其他重要插件集成了 250 多个。
WordPress 页面构建器应该适用于所有主题。这种兼容性可能是由于所有元素都通过简码集成。如果您禁用插件,短代码将保留在您的内容中。
界面很直观,但不再是最新的。它需要手动保存,并且比竞争对手慢得多。尽管如此,根据您想如何使用它,这个 WordPress 页面构建器的优点可能会超过缺点。
主要特点:
- WPBakery Page Builder 几乎可以与任何 WordPress 主题一起使用
- 50多个内容元素
- 内置皮肤生成器允许快速元素造型
- 强大的模板库
- 通过 WPBakery Page Builder API 完全可扩展
- 高级网格生成器
- 周一至周六的专属支持
WPBakery 页面构建器的优点:
- 许多内容元素,也可从第三方提供商处获得
- 可与 250 多个已知插件集成
- 许多设计模板
WPBakery 页面生成器的缺点:
- 缓慢,有点混乱的界面
- 部分界面不是最新的,例如必须通过“大”、“缩略图”或“小”手动输入图像尺寸。
- 无自动保存功能
最佳 WordPress页面构建器,适用于: 开发人员和新手。该插件易于使用,功能齐全,可以直接使用现成的模板并创建自己的模板。
价格: WPBakery Page Builder 插件的常规许可证为 45 美元,包括更新、高级支持和访问模板库以在单个网站上使用。扩展许可证售价 245 美元,包括更新、高级支持和主题集成。它可用于单个 SaaS 应用程序。
2. Visual Composer
在开发人员推出 WPBakery Page Builder 之后,它看起来就像是 Visual Composer 的终结。实际上,它已经完成了一些认真的工作,它不仅变成了一个 WordPress 页面构建器,而且还变成了一个完整的站点构建器。这意味着一个可视化编辑器,它不仅可以让您在没有任何编程知识的情况下更改内容,还可以更改 WordPress 网站的其他布局区域,例如页脚或页眉。
使用 Visual Composer,您可以直接在前端编辑内容和布局,并使用许多可调整的元素。用户界面现代,可停靠或浮动,可在培训后快速获得结果。
视觉作曲家的优点:
- 文本和布局可以直接在页面上编辑
- 只需很短的培训期即可创建有吸引力的布局
- 具有许多扩展的 Visual Composer Hub
- 三合一解决方案:前端和树视图编辑器
- 开发接口
- 元素可以隐藏并稍后再次显示
- 支持 CSS 和 JavaScript 编辑
视觉作曲家的缺点:
- 撤消和重做功能无法正常工作
- 部分界面已过时,例如图像大小必须输入为单词
3.Elementor

Elementor 是最好的免费 WordPress 页面构建器选项之一。虽然它确实提供高级计划,但免费版本让您可以访问拖放式网站编辑器、40 个小部件、30 个模板和响应式编辑。当您冒险使用其高级功能时,Elementor 会变得更加令人印象深刻。
尽管 WordPress 页面构建器Elementor是市场上最年轻的页面构建器之一,但它已经在超过 50 万个网站上运行。快速成功可能是由于成功的界面和出色的易用性。
高级功能允许您在前端和后端轻松编辑帖子、页面、用户定义的内容甚至类别页面。这意味着您不需要在管理区域中设计您的内容,而是可以直接从访问者的角度看到它,并使用拖放在 WordPress 页面构建器中对其进行更改。
Elementor 为您提供了许多用于布局的元素,包括按钮、标题、动画、画廊等等。通过安装特定的 Elementor 插件,可能性几乎是无限的。您可以集成 WooCommerce 以及单个 Elementor 块附带的许多其他扩展和主题。
Elementor 的免费版本有 30 多个元素和 60 种预设布局,可快速入门。专业版包括另外 26 个模块,包括菜单、表格和价目表。如果您想集成社交媒体或展示 WooCommerce 产品,这些特别有用。
页面构建器 – 对 WordPress 世界来说是福还是祸?
Elementor 优秀的主题构建器在这里值得一提。它为您提供了一个框架,可以完全从 Elementor 组件快速构建不同帖子和页面类型的主题布局,而无需知道如何编码。您在此 WordPress 页面构建器中创建的任何布局都可以在同一网站甚至其他地方重复使用。
主要特点:
- 超过 50 个 Pro 小部件
- 超过 300 个专业版模板
- 10 个完整的网站套件
- 主题和表单的构建器
- WooCommerce 和弹出窗口生成器
- 一年的支持和更新
Elementor 的优点:
- 免费版本已经带有大量模板和功能
- 布局可以灵活精确地设置
- 快速、流畅的编辑模式,包括实时前端编辑
- 许多可以快速调整和使用的优质元素
- Elementor 用户可以从许多第三方提供商那里获得新鲜的元素和模板。
- 停用不会留下任何短代码垃圾
- 专业版带有弹出式构建器、视觉表单生成器、动画和用于引人入胜的内容的特殊效果。
- Elementor 支持使用 WPML 等插件进行翻译
- 提供全面集成的开发接口
最佳 WordPress 页面构建器适用于:单一网站所有者或任何想要免费尝试网站构建器体验的人。Elementor 的高级计划非常适合价格合理的开发人员。
价格: Elementor 有免费和高级选项。单个网站的个人计划每年收费 49 美元,包括免费计划中的所有内容,以及上面列出的功能。
其余计划都包含相同的功能,但调整了 Elementor 可以使用的网站数量。在三个网站上使用 Plus 计划的费用为每年 99 美元,在 1,000 个网站上使用的专家计划费用为每年 199 美元。
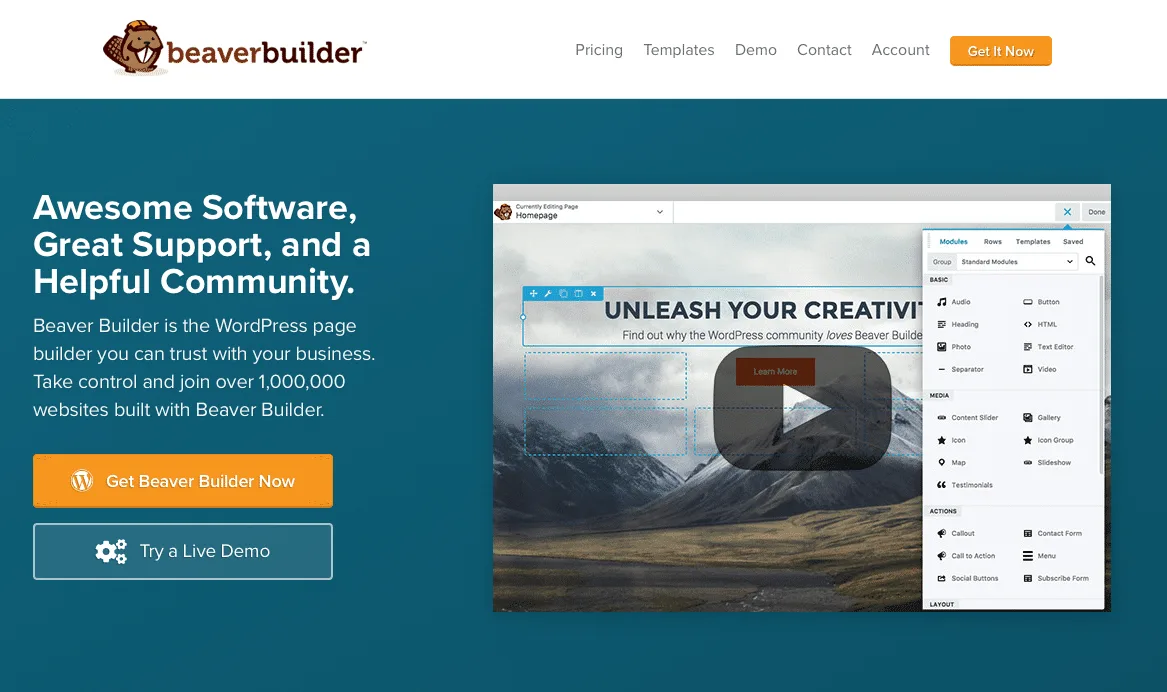
4. Beaver Builder

Beaver Builder 是另一个流行的 WordPress 拖放插件,它大大简化了网站构建过程。它提供了页面构建器插件和框架主题,因此开发人员可以快速构建网站并压缩他们的工作流程。
Beaver Builder可靠且简单。与竞争对手相比,这个 WordPress 页面构建器非常注重性能和稳定性,而不是无穷无尽的功能。您将能够获得与竞争对手相同的设计结果,但首先您需要花时间学习如何在没有大型元素库的情况下使用它。
一旦您熟悉了用户界面,您就会发现 Beaver Builder 是一款功能强大且工作可靠的工具。与大多数 WordPress 页面构建器竞争对手不同,它不生成短代码,而是直接通过 HTML 和 CSS 设置布局。
这样做的一个好处是即使在您卸载插件之后也能够保留布局。稍后您可以在没有 Beaver Builder 的情况下编辑布局,并轻松地将它们与不同的主题结合起来。
主要特点:
- 现场和前端编辑
- 响应式和移动友好型设计
- 支持简码、小部件和 WooCommerce
- 启用编辑器模式以将网站移交给客户的能力
- 全面的客户支持
- 几个易于插入的模块
海狸生成器的优点:
- 免费版提供重要的基本功能
- 出色的前端编辑,可实时快速切换到预览模式
- 不创建简码,但清除 HTML 和 CSS 代码
- 即使在停用插件后更改也会保留
- 顶级性能
海狸生成器的缺点:
- 内容成分相对较少
最佳 WordPress 页面构建器: 需要多个模块选项的开发人员。一些开发人员还将享受包含 Beaver Builder 主题的 Pro 计划。
价格: Beaver Builder 提供免费版本。如果您需要更多功能,您可以购买无限网站的许可证。Beaver Builder 的标准计划售价 99 美元,包括页面构建器插件、模块和模板。它还包括一年的支持,您可以将其用于无限数量的网站。
Pro 计划售价 199 美元,包括标准计划中的内容,以及多网站功能和 Beaver Builder 主题。最后,Agency 计划的费用为 300 美元,其中包括 Pro 的功能以及白色标签。
5 Themify Builder
另一个最好的免费 WordPress 页面构建器是Themify Builder,它提供了插件的免费下载,您可以在您选择的任何主题上使用该插件。但是,如果您需要更多指导,该插件还与 Themify 主题捆绑在一起。

主要特点:
- 40 多种预先设计的布局
- 支持行、列和网格布局
- 创建布局部分的能力
- 60 动画效果
- 自定义样式
- 各种附加组件
- 支持自定义代码和简码
最佳 WordPress 页面构建器适用于:任何需要具有灵活性的页面构建器的人。该插件可与任何主题一起使用,这使其成为希望加快网站开发或为其客户创建现成模板的开发人员的绝佳选择。
价格:您可以免费获得 Themify Builder,或者以 59 美元的价格包含在 Themify 主题中。您可以以每年 89 美元或一次性支付 249 美元的价格访问所有 Themify 主题。
您还可以以 69 美元的价格购买 Themify Builder Pro,其中包括与免费版插件相同的所有功能,以及使您能够构建和自定义 WordPress 网站主题的功能 – 而不仅仅是页面。
6 Divi Builder

另一个要考虑的拖放 WordPress 插件是Divi。使用 Divi,您可以直观地构建整个网站,并依靠拖放元素轻松重新排列。
Divi Builder是现代的、用户友好的,为您的网站提供了许多功能和大约 50 个现成的元素。与其他 WordPress 页面构建器类似,这里既有前端编辑,也有后端编辑 – 其中即时文本编辑在前者中脱颖而出。
如果您以管理员身份登录,您可以在前端打开一个子页面并在那里编辑文本,就像您使用 Word 一样,无需额外的窗口。当您在页面构建器中拖放元素时,这并不总是精确的,Divi 提供线框模式。在这种模式下定位模块要容易得多。
大型 CSS 文件是此 WordPress 页面构建器的一个缺点,因为它使手动更改更加困难。您还会注意到,在具有许多元素的复杂布局中,编辑模式下的处理速度要慢得多。
由于 Divi Builder 与大多数其他 WordPress 页面构建器一样,依赖于简码,因此一旦您停用插件,您的布局就会消失。只有当您重新激活插件时,您的布局才会重新出现。尽管如此,凭借其强大的功能和成功的用户界面,Divi 无疑值得一试。
主要特点:
- 视觉和响应式编辑
- 40多个设计模块
- 800 个预制网站布局包
- 内联文本编辑
- 全局元素和样式
- 撤消和重做功能
- 全元素定制
- CSS 样式选项
Divi Builder的优点:
- Divi Builder 包含超过 110 个主题
- 线框模式
Divi Builder的缺点:
- 大型 Divi CSS 文件
- 基于简码
最佳 WordPress 页面构建器:任何人。Divi Builder 提供了大量的设计元素和布局可供选择,因此新网站所有者和经验丰富的设计师都可以找到适合他们的东西。
价格: Divi Builder 来自ElegantThemes,因此当您购买它时,除了 WordPress Page Builder 之外,您还可以访问 110 多个主题。一年访问 Divi 和来自优雅主题的其他插件(包括 Bloom、Extra 和 Monarch)的访问费用为 89 美元。它还包括页面包、更新和高级支持,您可以将其用于无限数量的站点。Lifetime Access 的价格为 249 美元,并提供 Yearly Access 的所有功能,但需要一次性付费。
7 SiteOrigin 页面构建器

另一个值得考虑的 WordPress 拖放编辑器是SiteOrigin Page Builder。该插件是免费且响应迅速的,并为想要创建网站而无需深入研究代码的任何人提供了一套强大的工具。
主要特点:
- 简单的拖放页面构建器界面
- 与大多数 WordPress 主题的兼容性
- 适用于标准 WordPress 小部件
- 现场,前端编辑
- 历史浏览器
最佳 WordPress 页面构建器:预算有限的开发人员。SiteOrigin Page Builder 不像此列表中的其他人那样具有视觉吸引力,但它具有您可以利用的功能,可以节省您的时间。
价格: SiteOrigin Page Builder 是免费的。但是,可以使用高级插件来扩展其功能并添加联系表格、块动画、手风琴和号召性用语等模块。附加组件在单个网站上使用的费用为 29 美元,在最多五个网站上使用的费用为 49 美元,在无限制的网站上使用的费用为 99 美元。
8.Brizy

Brizy是另一个功能丰富的 WordPress 编辑器插件。它建立在 React 之上,并带有几个模板来快速启动您的创作过程。
Brizy是一个相当新的 WordPress 页面构建器。开发人员专注于现代界面,尤其是许多高质量的设计和模板。您可以直接在前端编辑页面,无需复杂的菜单。只需单击文本并像在 Word 中一样更改它。同样,您可以轻松地创建新的页面元素并立即创建列布局。Brizy 工作非常顺利和可靠。
如果您想做的不仅仅是自定义帖子和网页设计的内容,您将需要 Brizy Pro。与 Visual Composer 类似,只需单击几下即可编辑其他页脚或页眉。如果一个小组正在您的网站上工作,那么角色管理是一个好主意。通过角色管理,您可以决定谁可以编辑什么。幸运的是,Brizy 无需短代码即可工作,因此提供了更多的独立性。停用 Brizy 后,您不必处理大量丢失的代码。
Brizy 中一个有趣的功能是全局块。这些是您可以集中设置的元素,然后通过云提供给您的其他网站。您可以在 Global Block 中宣布一项活动,然后此公告将自动显示在您包含该 Global Block 的其他网站上。Brizy 的另一个优点是自动保存,它比其他竞争对手效果更好。
Brizy 可作为功能受限的免费版本或专业版使用。专业版的售价为 49 美元。如果您想在没有 WordPress 的情况下工作并且不想使用 Brizy 作为插件,您也可以使用 Brizy Cloud 服务。
主要特点:
- 实时编辑
- 拖放WordPress主题界面
- 400多个模板
- 视觉联系表格
- 动画滑块
- 自定义边框、角、边距和填充
- 阴影、图像聚焦和缩放
- 全局样式支持
Brizy 的优点:
- 直接在前端进行令人愉快的简单流畅的实时编辑
- 超过 150 个即用型内容块
- 多种应用场景的多种专业布局
- 快速创建列布局
- 具有角色分配的扩展用户管理
- Brizy Pro 还可以编辑页脚和页眉
- 用于跨网站内容分发的全局块
- 快速自动保存功能
- Brizy 快速提供更新
Brizy的缺点:
- 基本功能有限,可以升级
最佳 WordPress 页面构建器: 任何对拖放 WordPress 主题感兴趣的人。Brizy 提供了其他页面构建器所没有的多种功能和工具。例如,全局样式可以节省大量时间。
价格: Brizy 起价为每年 34 美元,可在三个网站上使用。Pro 计划每年收费 69 美元,可在无限制的网站上使用。最后,您可以支付 299 美元的一次性费用来终身访问该插件。
9 Thrive Architect

就拖放 WordPress 主题和插件而言,Thrive Architect简化了自定义网站页面和登录页面的创建过程。
主要特点:
- 完全拖放编辑
- 278个登陆页面模板
- 几个转换元素来发展您的业务
- 博客文章样式以改善社交分享
- 灵活的列布局
- 文字和图像组合
- 字体定制
最佳 WordPress 页面构建器:那些想要建立以销售为中心的网站的人。无论您是想建立您的电子邮件列表、销售产品还是鼓励分享,Thrive Architect 都能让这些目标更容易实现。
价格: Thrive Architect 的一个许可证售价 67 美元,五个许可证售价 97 美元。您还可以每月支付 19 美元购买 25 个插件许可证,以及访问所有其他 Thrive Themes 插件。
10. WP Page Builder
WP Page Builder可能是开发人员最好的 WordPress 页面构建器。这个免费选项使用完全可视化的编辑器简化了页面构建过程。
主要特点:
- 拖放式直播页面搭建系统
- 移动优化和响应式页面
- 预先设计的模板和块
- 小部件支持
- 撤消/重做选项
- 自定义字体、样式、颜色和布局
适用于:初学者和经验丰富的开发人员的最佳 WordPress 页面构建器。
价格: WP Page Builder 是免费的。但是,您可以升级到 专业版。专业版提供三个许可证包,一个网站许可证价格为 39 美元,五个网站许可证价格为 59 美元,无限许可证价格为 99 美元。每个包都提供一年的支持和更新。
11.Oxygen

Oxygen可视化编辑器是此列表中的 独特内容。Oxygen 提供与本指南中介绍的页面构建器类似的功能,但工具和功能的组织集中在三个关键领域:
- 视觉网站建设
- WooCommerce 商店管理
- 网站性能和搜索引擎优化 (SEO)
WP All Import 的制造商推出了Oxygen,这是一款与 Brizy 一样具有吸引力且功能强大的 WordPress 页面构建器。它的工作方式与类似的 WordPress 页面构建器不同。Oxygen 作为插件连接到 WordPress 并创建一个单独的沙箱模块,替换 WordPress 界面并让所有设计都在那里进行。
一段时间以来,Oxygen 一直在争夺 WordPress 页面构建器的霸主地位。该编辑器非常复杂,并带有流畅直观的用户界面。与 Brizy 类似,您可以获得大量可用于您的网站的高质量设计和模板。
页面构建器也适合非程序员,但它的强大之处在于支持 PHP、JavaScript、CSS,当然还有 HTML。编码人员会对这种重要的灵活性感到高兴。不幸的是,当 Oxygen 停用时,Oxygen 生成的短代码仍然作为垃圾代码可见。
主要特点:
- 拖放可视化编辑
- WooCommerce 的视觉控制
- 自定义标题生成器
- 全局颜色
- 对开发人员完全可扩展
- 动态数据
氧气的优点:
- 直观的用户界面
- 复杂的布局可以非常快速地组合在一起
- 许多内容元素和模板
- 支持 PHP 和 JavaScript 会让开发者高兴
- 客户友好的定价
氧气的缺点:
- 生成简码
- 专注于开发人员,根据您的观点,这也可能是一个优势
最佳 WordPress 页面构建器:开发人员。就拖放 WordPress 主题和插件而言,Oxygen 可以很容易地被新手使用。但它的高级功能非常适合希望为客户提供更多服务的开发人员。
价格: Oxygen 是一项付费服务,但为开发人员提供了极具吸引力的定价模式。用户只需支付 99 美元,就可以在无限数量的项目中使用 Oxygen 进行终身更新。
基本计划包括终身无限制许可,但不提供对 WooCommerce 或 Gutenberg 的支持。WooCommerce 计划售价 149 美元,包括对电子商务插件的支持。最后,Agency 计划售价 169 美元,包括编辑模式和对 Gutenberg 的支持。
12 MotoPress 内容编辑器
MotoPress 内容编辑器是一个经济实惠的多语言 WordPress 页面构建器,它与 WordPress 编辑器合并,提供非常方便的实时前端编辑。它适用于所有主题,适用于自定义网站、帖子和其他用户定义的内容。
有几个现成的设计模板和元素。那些需要更多的人可以购买额外的布局和块。开发人员可以购买额外的白标插件来自定义编辑器品牌,并为客户提供专业、统一的外观。
主要特点:
- 前端编辑
- 预定义布局
- 风格建设者
- 预制的拖放WordPress主题
- 兼容多站点和 WPML
- 即用型内容元素
- 可通过附加组件扩展
MotoPress 内容编辑器的优点:
- 用户友好的前端编辑
- 便宜的高级版(29 美元)
- 标配 WooCommerce 支持
- 支持 WPML
MotoPress 内容编辑器的缺点:
- 可用的预制元件相对较少
最佳 WordPress 页面构建器:那些想要简单的内容编辑功能的人和想要给客户端体验贴上白标签的开发人员。
价格: MotoPress 内容编辑器有三个计划。一个网站的个人费用为每年 39 美元,在五个网站上使用的商业费用为 69 美元,而在无限网站上使用的开发人员的费用为 139 美元。
13.页面构建器三明治
Page Builder Sandwich是当前可用的最新的免费拖放 WordPress主题和插件之一。但这并不意味着它不值得考虑。它提供了一组健康的功能,作为一个开源 WordPress 页面构建器值得注意。
主要特点:
- 现场编辑
- 完全可定制
- 后端和前端编辑
- 整页模板
- 全球简码
- 与最流行的插件和主题兼容
最佳 WordPress 页面构建器: 新网站所有者。由于它具有强大的免费选项和广泛的功能集,因此您可以直观地构建页面而无需额外的功能。
价格:这个插件是免费的,但是有一个高级版本 可以添加更多的页面模板、元素和设计选项。单个网站标准许可证的高级定价为 39 美元,无限制标准许可证的最高价格为 89 美元。
14 GeneratePress

GeneratePress 是一个轻量级的拖放式 WordPress 主题,它以快速加载时间和小文件大小优先考虑性能。
主要特点:
- 以安全稳定的代码为后盾
- 搜索引擎优化
- 优先考虑可访问性
- 自定义颜色和排版
- 页面构建器兼容
- 布局控制
适用于所有开发人员的最佳 WordPress 页面构建器。虽然从技术上讲是一个主题,但 GeneratePress 增强了 WordPress 并允许进行深入的自定义和优化。
价格:基本主题是免费的,但您可以升级到高级版本以添加站点库、自定义元素、WooCommerce 支持和辅助导航。GeneratePress Premium 每年 44 美元或一次性支付 219 美元。
15 Genesis Pro
我们名单上的最后一个是Genesis Pro。Genesis Pro 由 StudioPress 开发,为 WordPress 添加了一套强大的网站构建工具。
主要特点:
- 预建内容部分
- 整页布局
- 对古腾堡块编辑器的增强
- 访问创世纪框架和子主题
- 可以存储在库中的用户定义的布局和元素
最佳 WordPress 页面构建器:开发人员。Genesis Pro 中包含的功能基于性能并强调客户端交互。
价格: Genesis Pro 每年 360 美元,提供对 Genesis 框架、所有子主题、布局、块库、24/7 全天候支持和无限网站使用的访问权限。
16. 古腾堡

在第一版页面构建器上市后,WordPress 开发人员开始开发自己的变体,称为Gutenberg。自 WordPress 5.0 起,Gutenberg 已默认集成到 CMS 中。您可以在后端编辑帖子和页面的内容,并使用提供的不同元素。使用此页面构建器尚无法编辑完整的页面布局,但该功能已计划好。